
前幾篇講到的都是父组件使用 prop 傳遞數據给子组件,
因此如果要透過子組件操作資料並異動父組件的話,這時就要透過 emit 事件通知父層。
this.$emit('eventName',這個位子是可以加參數的)
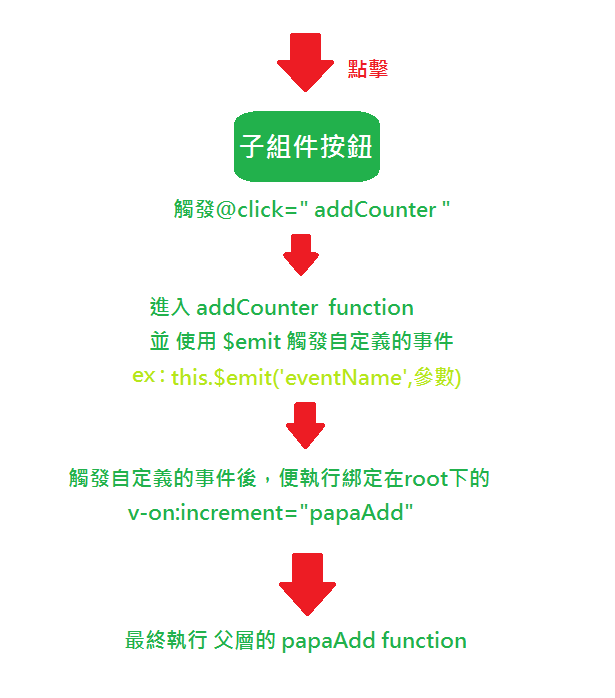
點擊子組件監測到綁定 @click="addCounter"
並進入 addCounter function ,並使用$emit觸發自訂義事件
觸發 自定義事件之後 ,便執行綁在root之下的 v-on:increment="papaAdd"
最終執行 父層的 papaAdd function
<div id="app">
<h2>透過 emit 向外傳遞資訊</h2>
<hr>
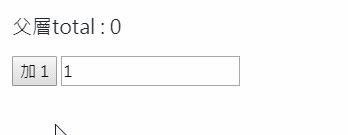
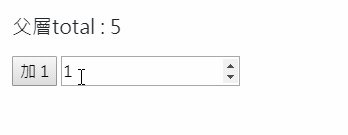
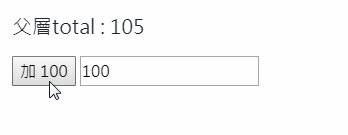
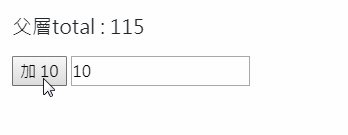
<h5>父層total : {{ total }} </h5>
<child v-on:increment="papaAdd"></child>
</div>
<script type="text/x-template" id="childTemplate">
<div class="box">
<button @click="addCounter" >加 {{ counter }}</button>
<input type="Number" v-model="counter">
</div>
</script>
Vue.component('child', {
template: '#childTemplate',
data(){
return{
counter : 1
}
},
methods:{
addCounter(){
this.$emit('increment',Number(this.counter))
},
}
})
var app = new Vue({
el: '#app',
data: {
total : 0
},
methods:{
papaAdd(payload){
this.total = this.total + payload
}
}
});

![]()
